OpenPie!
With the advent of Wayland Gnome-Pie will slowly die. OpenPie is my new concept for bringing (pie-) menus to the Linux desktop. In this post I will give a motivation and describe the planned software architecture.
Gnome-Pie will die.
On Wayland, there are at least six major issues which make applications such as Gnome-Pie basically impossible. I have described these issues in one of my previous posts in more detail - here they are listed again:
- No client side window placement - Menus cannot be opened at cursor location
- No global input grabbing - When a menu is opened, you will still be able to Alt-Tab to another application, etc.
- No global key bindings - No global hot-keys from within Gnome-Pie. Only cumbersome configuration in your window manager
- No mouse pointer warping - Leads to problems when menus are opened close to screen edges
- No client side application management - No Alt-Tab window list features
- No sending fake keyboard events - No simulated key strokes or deferred activation anymore
However, I still believe that many users would benefit from efficient and eye-candy (pie-) menus on Linux. Particularly, the very inspiring article on pie menus by Don Hopkins convinced me, that creating a follow-up project for Gnome-Pie would be a pretty awesome idea.
- Don Hopkins
I got reminded that I once had the idea of OpenPie, a novel architecture for Gnome-Pie. Now I realized that this new architecture can solve at least some of the problems listed above.
Introducing: OpenPie
The main component of OpenPie will be a daemon running in the background listening on the D-Bus for incoming menu-open requests. Any application can send such a requests - a menu will pop up, the user is going to make a selection and the OpenPie daemon will report the selected menu item back to the application.
The appearance and behavior of the menus will be configured globally, with a dedicated settings application. With this application, the user can also choose the menu plugin he or she is going to use. Menu plugins are loaded by the daemon and provide the actual rendering and interaction code. This way OpenPie is not limited to pie menus but rather becomes a platform for investigating novel menu types.
Gnome-Pie 2 will then be just an application making use of the D-Bus interface of OpenPie. In order to solve several of the problems outlined above, it will be designed as a Gnome-Shell extension written in Javascript. It won’t have any appearance settings anymore; instead it will just open the OpenPie Settings application.
The D-Bus Interface
- Don Hopkins
Most likely, the D-Bus interface of OpenPie will provide two methods; ShowSettings to open the settings application and ShowMenu to, well, show menus. ShowMenu will need one argument, a JSON string containing the menu structure. This may look like this:
{
'items':
[
{
'name':'Item Title 1',
'icon':'icon-name-or-path',
'items':
[
{
'name':'Item Title 11',
'icon':'icon-name-or-path'
},{
'name':'Item Title 12',
'icon':'icon-name-or-path'
}
]
},{
'name':'Item Title 2',
'icon':'icon-name-or-path'
},{
'name':'Item Title 3',
'icon':'icon-name-or-path'
}
]
}One thing I am not entirely sure about: How much style / layout information should be sent by the client application? For example, specific menu items could be more important and should cover more angular space than others. In many cases it could be a good idea to send the actual direction for every item - but as OpenPie supports not only pie menus, this information would be ignored by some menu types. So the idea would be to add properties like 'direction' and 'width' to each entry.
ShowMenu will return an integer ID. This is either negative (the daemon failed to parse the provided description) or a positive ID which will be passed to the signals of the interface.
There are three signals; OnCancel will be fired when the user aborts the selection in a menu, OnSelect is activated when the user makes a selection and OnHover is called whenever the user is hovering over a menu item. All signals will send the ID which has been reported by the corresponding ShowMenu call, in addition OnSelect and OnHover will send the path to the selected item. Like this: '/0/1'.
Here is a description of the planned interface:
<node>
<interface name="org.gnome.openpie">
<method name="ShowMenu">
<arg name="description" type="s" direction="in"/>
<arg name="id" type="i" direction="out"/>
</method>
<method name="ShowSettings">
</method>
<signal name="OnSelect">
<arg name="id" type="i"/>
<arg name="path"type="s"/>
</signal>
<signal name="OnHover">
<arg name="id" type="i"/>
<arg name="path"type="s"/>
</signal>
<signal name="OnCancel">
<arg type="i" name="id"/>
</signal>
</interface>
</node>Configuring Gnome-Pie 2
- Don Hopkins

This will become the most tricky part. Problem is, that implementing a WYSIWYG editor as we have in Gnome-Pie right now, becomes very difficult when OpenPie is supposed to support even non-radial menu types. That means, depending on the menu type configured in OpenPie, the preview must be different.
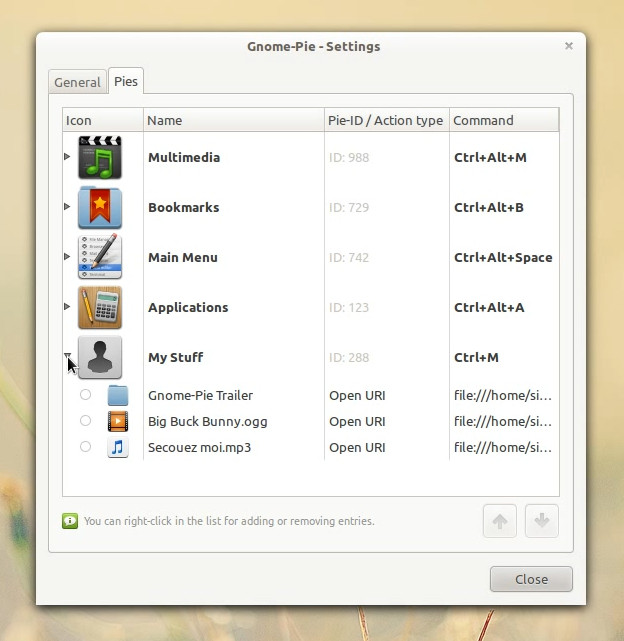
In older days, Gnome-Pie used a tree view for editing menus (see image on the right). This is however a bad idea, since you are not able to pre-visualize the direction an item will end up in.
The best approach would be to use the aforementioned 'direction' and 'width' parameters of the menu-open request to render an minimalistic pie menu. When a non-radial menu type (I guess that you can even imagine radial menu types which cannot support these parameters… more on menu types below!) is selected by the user, these parameters are simply ignored.
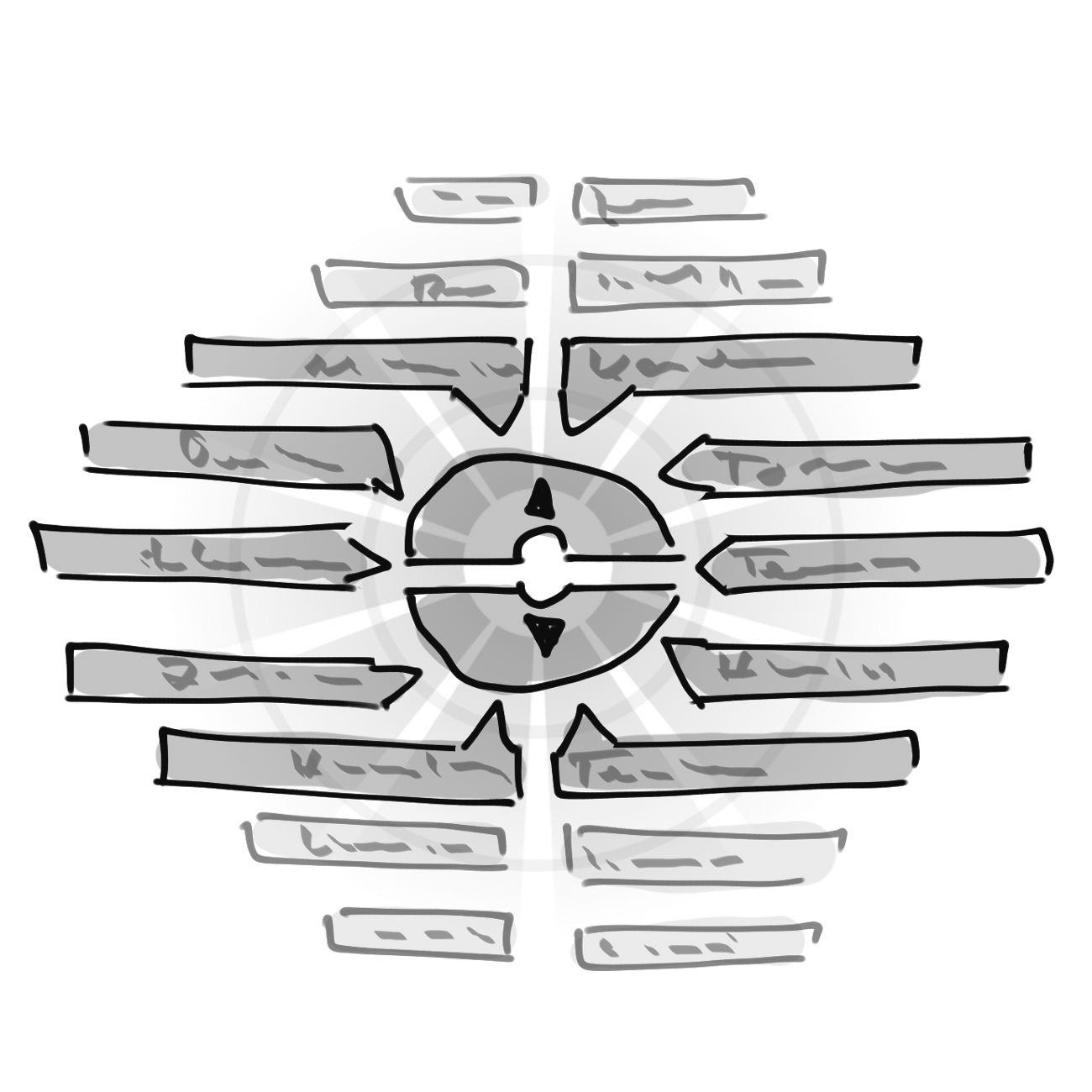
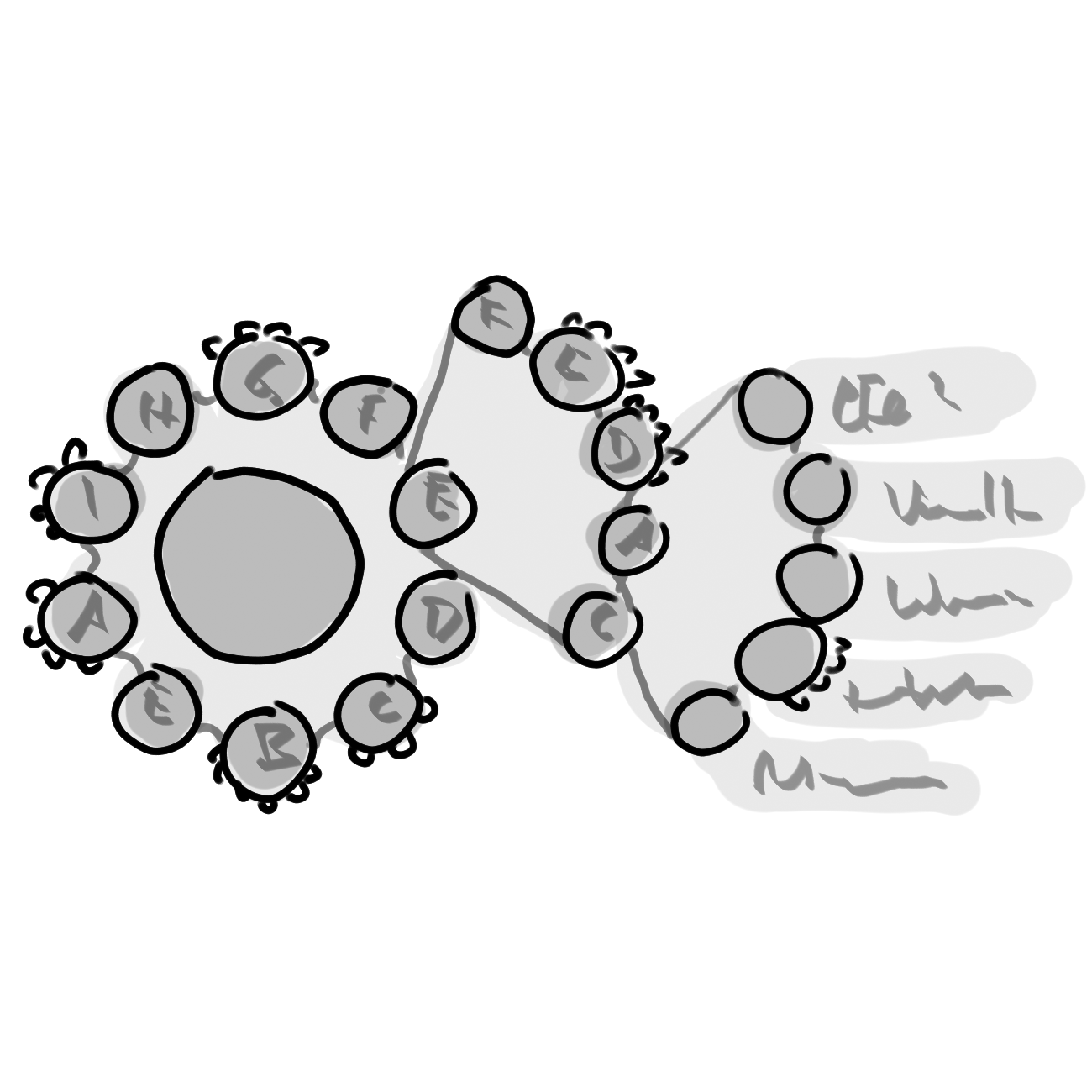
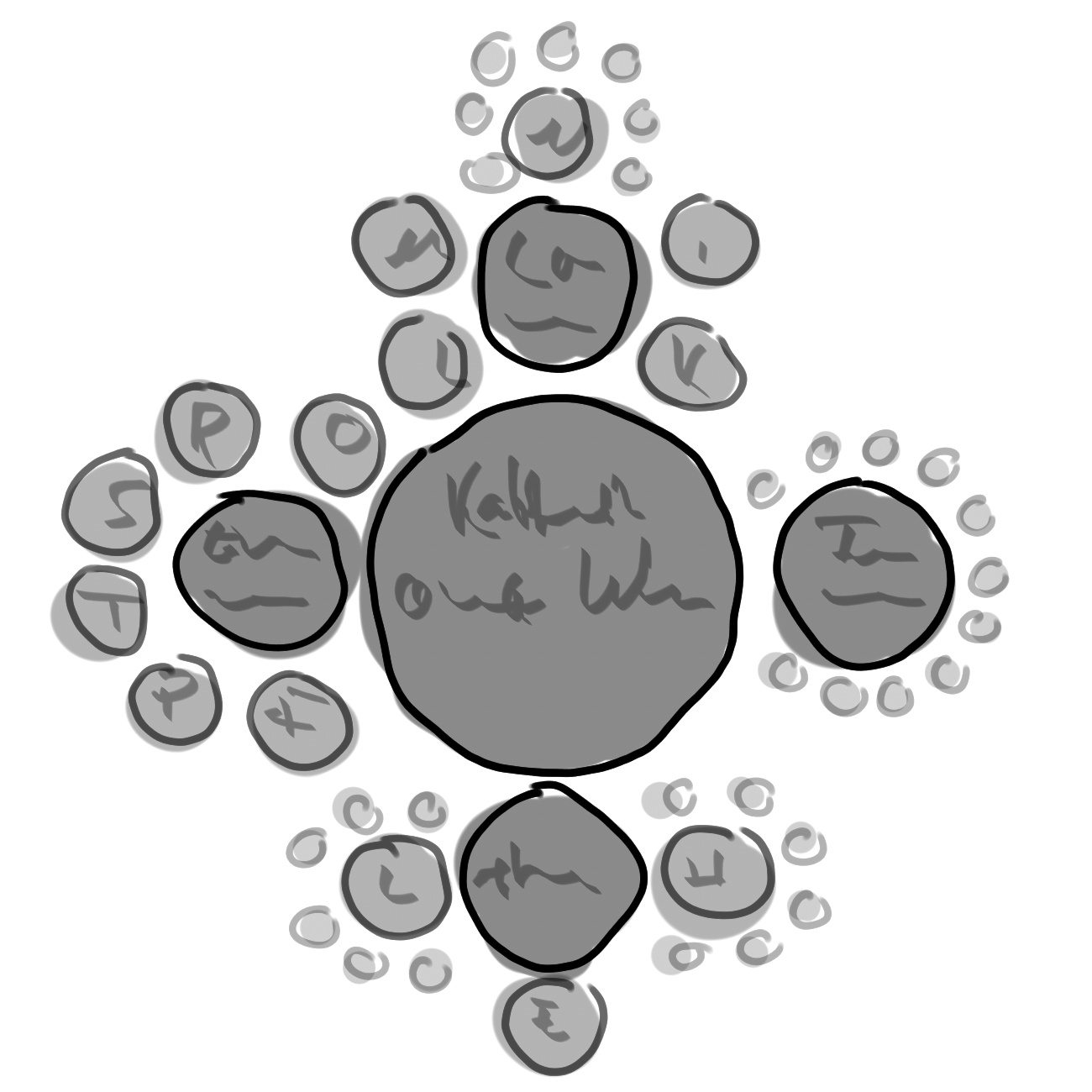
New Menu Types
OpenPie will not be limited to the pie menus your know from Gnome-Pie. The possibility to define new menu types as plugins will allow developers to design their own menu types. These do not have to be circular menus but could be anything you can imagine.
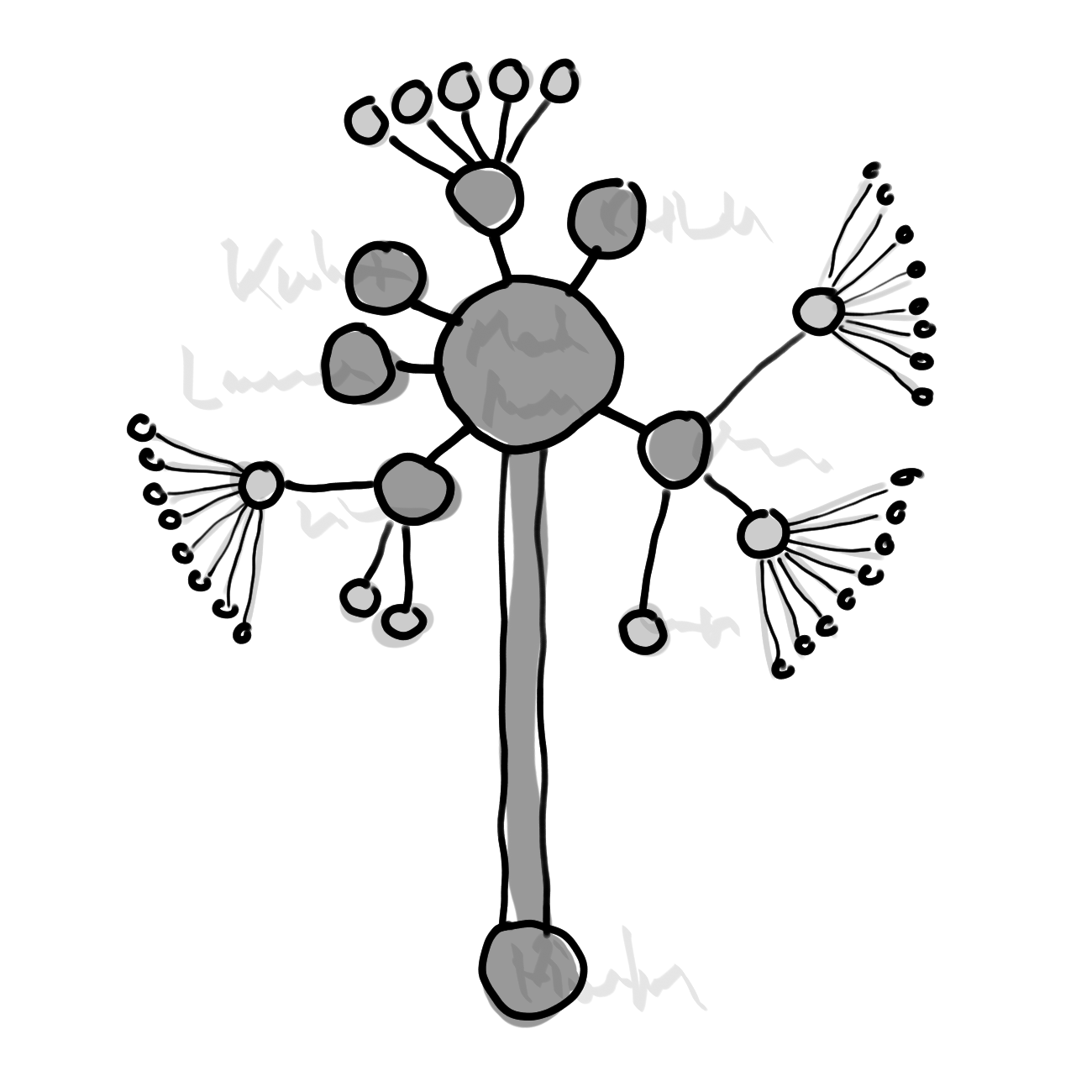
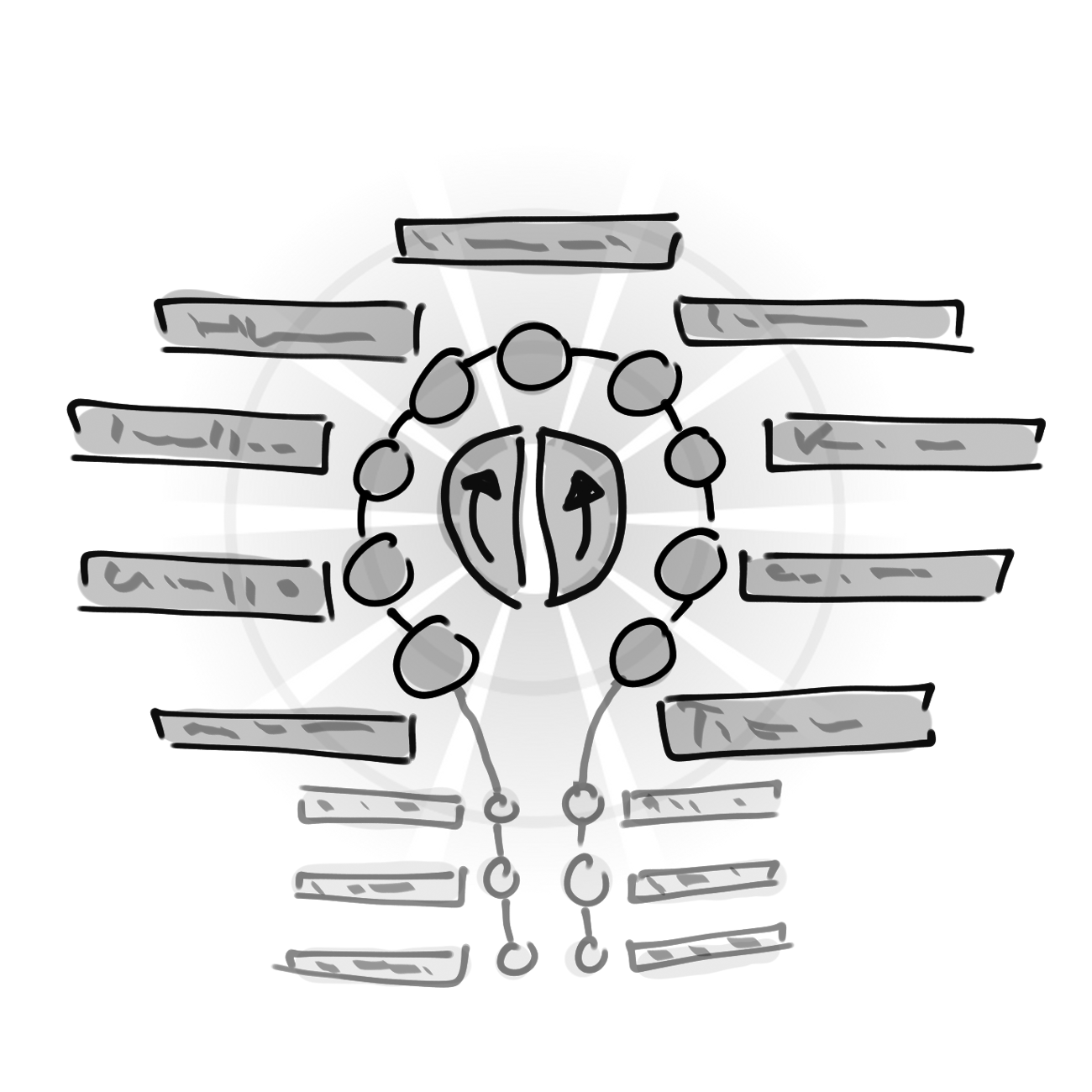
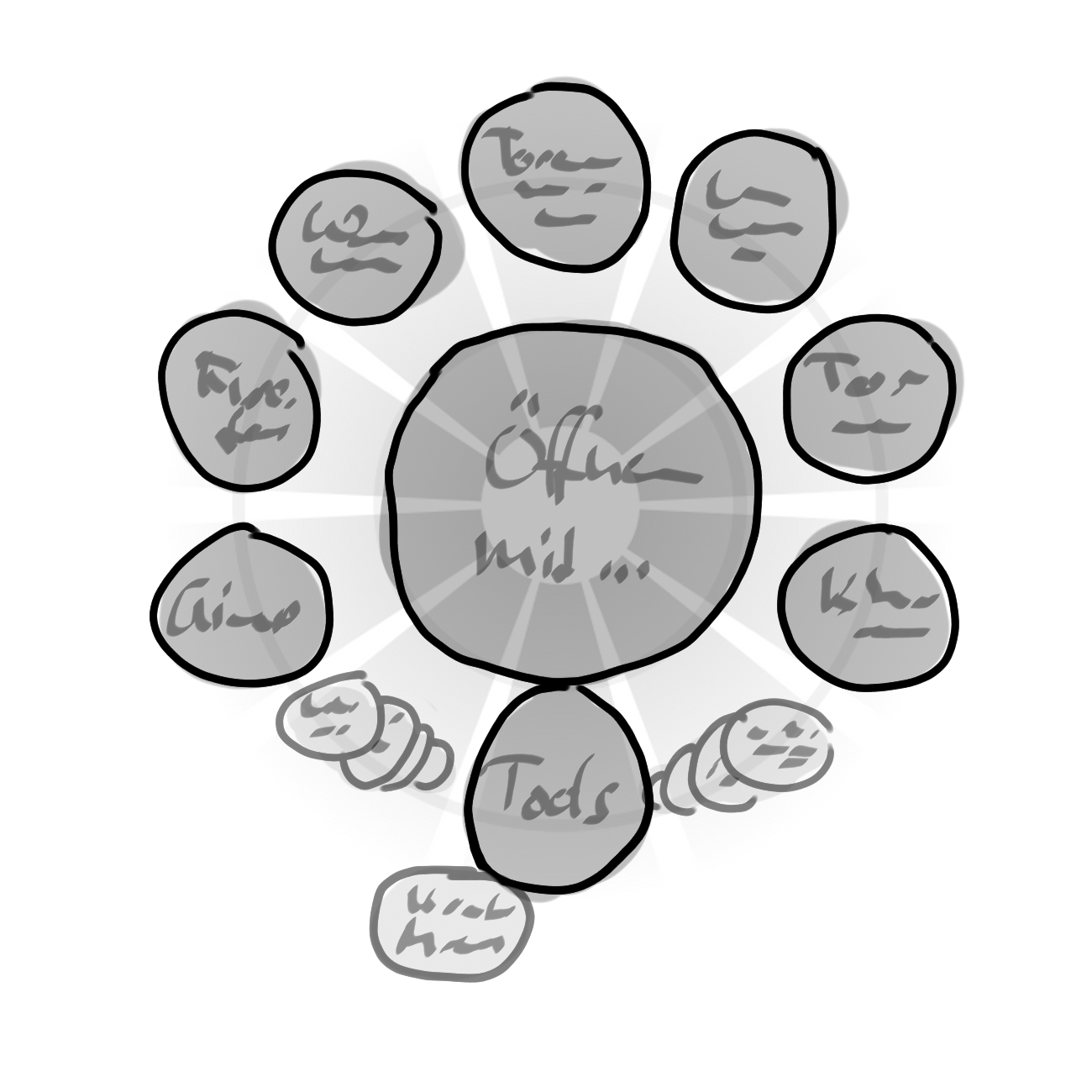
Here are some concepts I made during my Bachelor’s thesis. As you can see, not all of them (in fact, only a few) would allow you to freely select the direction of each item. This is because of the parent menu residing in a fixed direction:






Next steps
What do you think? As my time is limited, the implementation will take a while but soon I will setup github repositories containing the basic software architecture.
Anybody who is willing to join the development is more than welcome!
